| Styles | Top | Documents, Sections, Layouts |
Sections
Next, I’m going to set up my “book” chapter and section information. I have in mind a very simple structure: A document at the top level of Scrivener’s binder, like this one, will be a “chapter”, represented as a single GitHub page. In principle, that would be all you need.
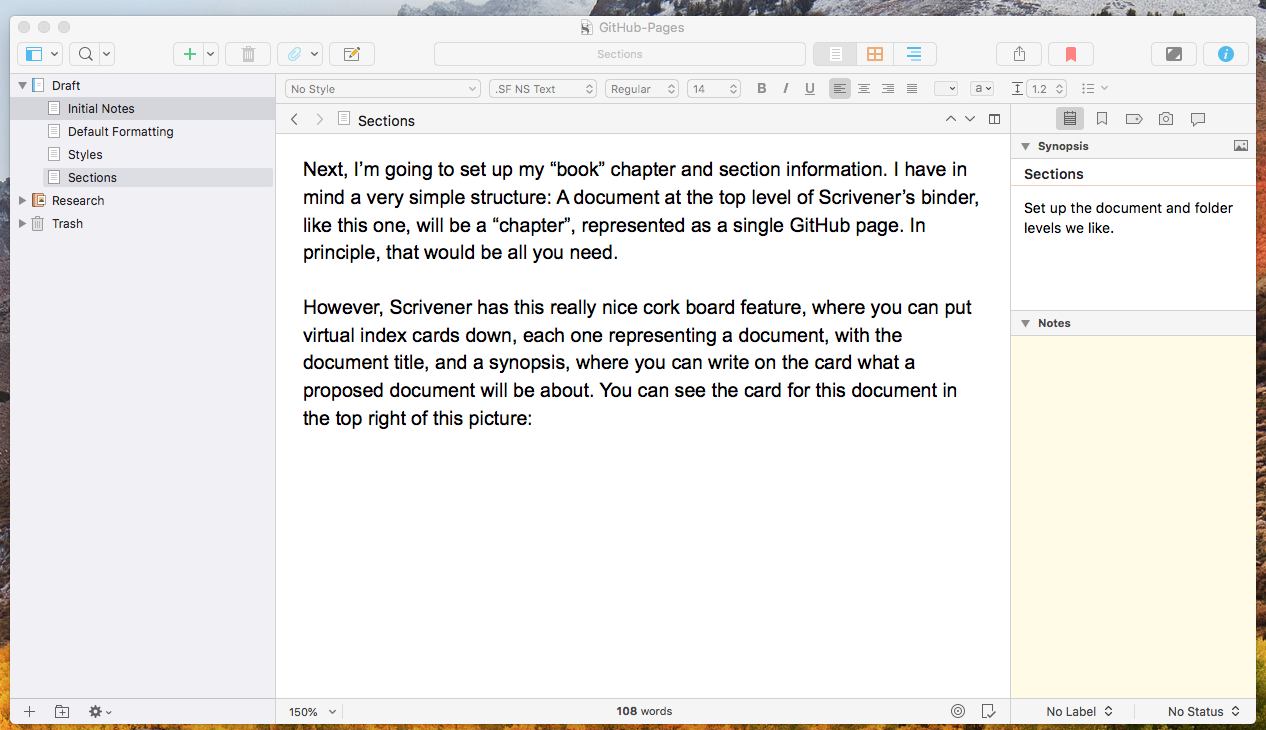
However, Scrivener has this really nice cork board feature, where you can put virtual index cards down, each one representing a document, with the document title, and a synopsis, where you can write on the card what a proposed document will be about. You can see the card for this document in the top right of this picture:

Because I plan to use the cork board to organize this little book, I want to allow for a bit more structure than just documents at the top. I’d like to organize a few cards into a chapter, so my rule will be that a folder at the top level also represents a chapter, and documents inside that folder represent text inside that chapter. So, if a chapter has three ideas in it, there might be three cards representing those ideas, and then each card’s document would have some paragraphs about that idea.
Why do we care? Well, we’re getting ahead of ourselves a bit, but I have learned enough about Scrivener’s compile to think that I’d like my chapters, when compiled, to automatically include the chapter Title from the binder, as their heading. But for ideas within the chapter, I expect not to include the card title, instead leaving the idea transition and any subtitling to manual editing.
I could do all the titling manually, and in the end I may prefer that. But I’m trying to give Scrivener every chance to work for me, so I’m planning to use that much structure.
Let’s talk about how that has to be set up.
| Styles | Top | Documents, Sections, Layouts |