| Style, Scrivener’s and Mine | Top | Default Formatting |
Starting the Project
We’re here to create a little “book”, showing how to create the GitHub pages you will be reading when this is all done. This chapter starts at the beginning, though it may not wind up being the first page of the “book”.
I’ve just started with a blank Scrivener project, which I named “GitHub-Pages” and saved in Dropbox/Apps/Scrivener, where my shared Scrivener projects live.
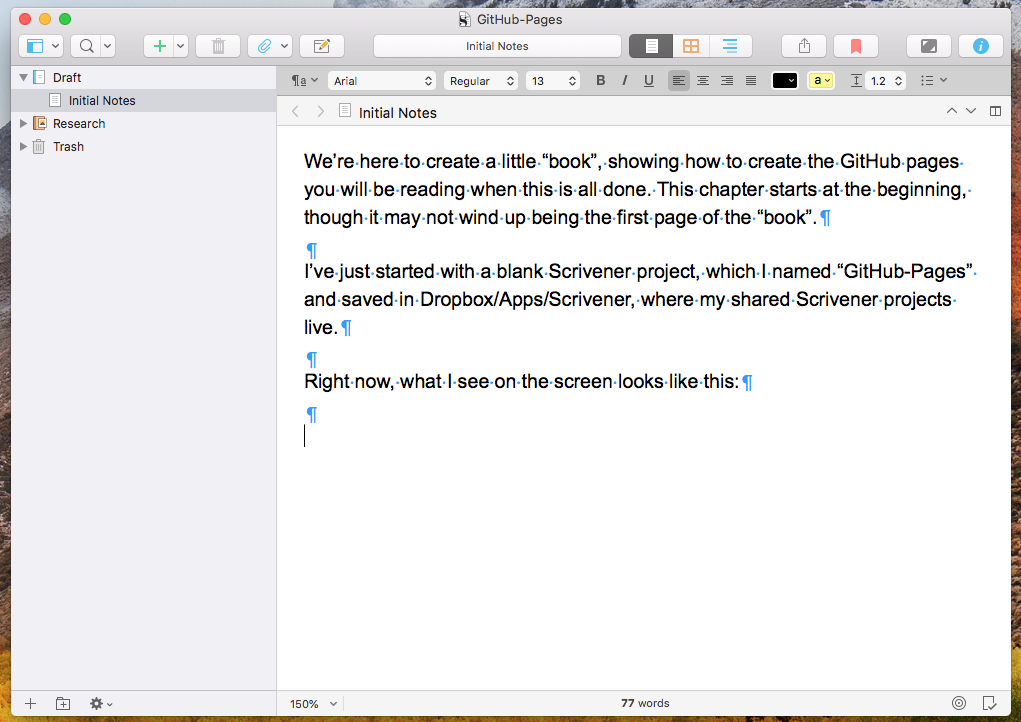
Right now, what I see on the screen looks like this:

I’ve got View > Text Editing > Show invisibles turned on right now. That’s making the paragraph markers and dots for spaces show up. I don’t usually have that on but wanted to talk about the defaults set so far.
I’m going to compile from Scrivener to MultiMarkdown, which is its compile form intended to produce, well, MultiMarkdown, which will be roughly what GitHub expects to make our pages. And although Scrivener lets you format your typing any way you like, and although we may play with that capability later on, I’m used to typing in a sans-serif font (presently Arial) with explicit returns between paragraphs. I’ve got Scrivener’s default formatting set up that way.
| Style, Scrivener’s and Mine | Top | Default Formatting |